Wordpress ile hazırlanmış Woocommerce alt yapılı internet sitelerinde ürün kategorisi sayfalarının açıklamaları standart olarak üst kısımda gelir. Buraya uzun bir kategori açıklaması yazıldığında görünüm ve kullanıcı deneyimini olumsuz etkileyeceği için Woocommerce Kategori Açıklamasını Aşağıya Taşıma ihtiyacı doğar.
Modern temalarda yönetim paneline göz atarsanız bu ayarı düzenleyebileceğiniz bir sayfa bulmak mümkün. Genellikle Product Archive veya buna benzer başlıkların altında arayabilirsiniz. Bir diğer yöntem ise functions.php dosyasına kod ekleyerek bu sorunu çözmek oluyor. Bu işlemi gerçekleştirmek için Wordpress’e yönetici girişi yapıp sırasıyla Görünüm > Tema Düzenleyici > functions.php dosyasını açmanız ve aşağıda bulunan kodu bu alana eklemeniz gerekiyor. Bu işlemin öncesinde olası bir probleme karşı functions.php dosyasını yedeklemeyi unutmayın.
Woocommerce Kategori Açıklamasını Aşağıya Alma Kodu
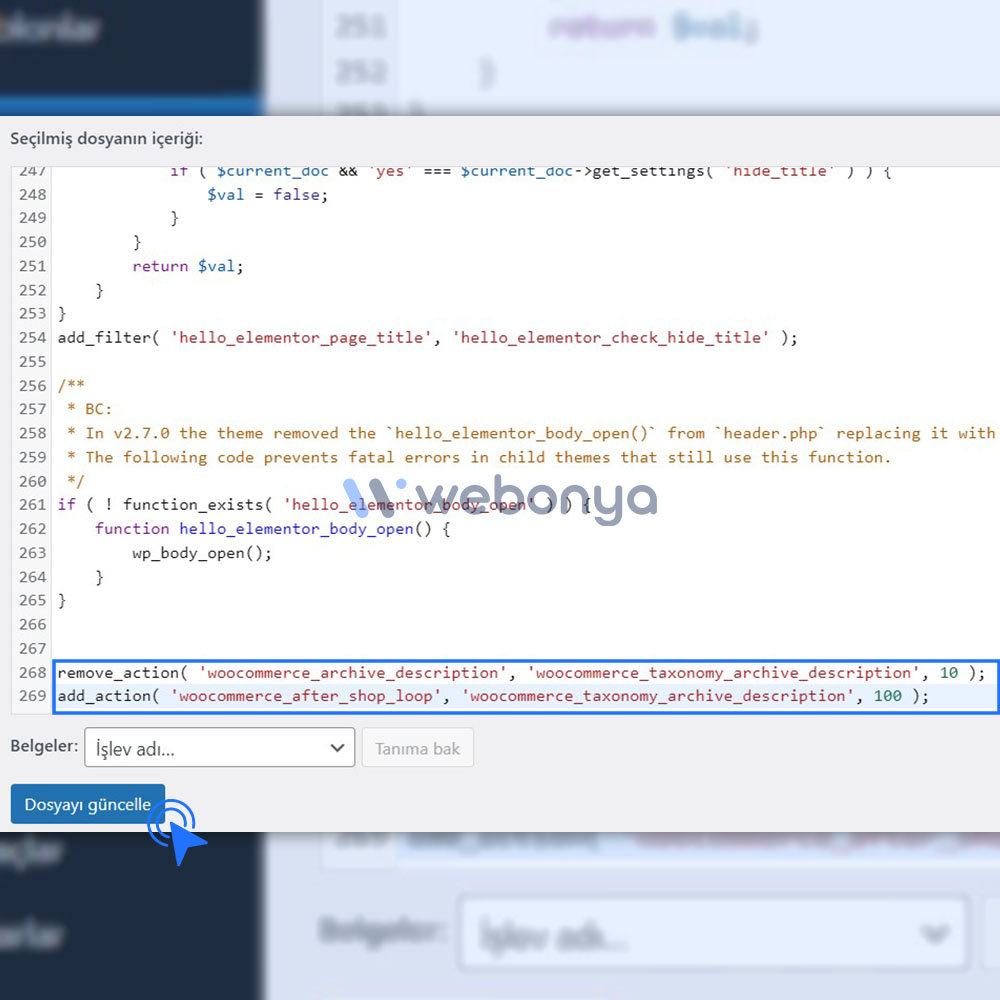
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );Bu kodlar ne anlama geliyor? Güvenli mi?
İlk satır, woocommerce_archive_description adındaki bir eylemi kaldırır. Bu eylem, WooCommerce ürün kategorisi sayfalarında bulunan açıklama alanını temsil eder.
İkinci satır ise, woocommerce_after_shop_loop eylemiyle woocommerce_taxonomy_archive_description fonksiyonunu bağlar. Bu, ürünlerin listelendiği alanın altında açıklama bölümünü yeniden eklemek için kullanılır. Öncelik değerinin 100 olması, bu işlemin diğer eylemlerden sonra çalıştırılacağını belirtir. Bu kod, açıklama bölümünün ürünlerin listelendiği bölümün altında olmasını sağlar.
Wordpress Kategori Açıklamasını Aşağıya Alma (Resimli Anlatım)
1.Adım
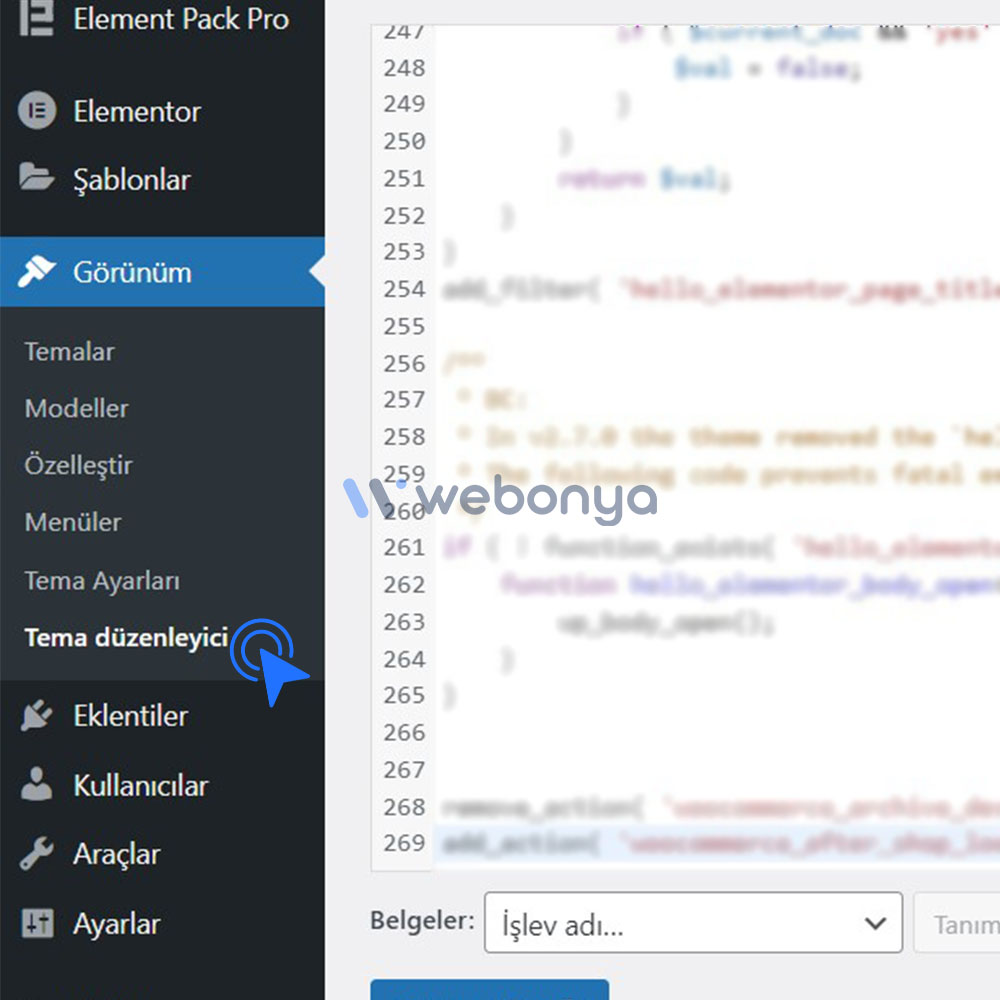
Wordpress yönetici paneline giriş yapın. Sol menüden sırasıyla Görünüm>Tema Düzenleyici adımlarını seçin.

2. Adım
Sağ tarafta bulunan Tema Dosyaları kısımından functions.php dosyasını seçin.

3. Adım
Yukarıda bulunan kodu sayfanın sonuna ekleyin ardından Dosyayı Güncelle butonuna basın.