Günümüzde birçok web sitesi, içeriğini dinamik olarak yükleyen JavaScript tabanlı teknolojiler kullanıyor. Ancak, bu durum arama motoru botlarının sayfaları tarama ve indeksleme sürecini zorlaştırabiliyor. Geleneksel HTML sitelerde botlar doğrudan kaynağı okuyabilirken, JavaScript ile oluşturulan içerikler genellikle istemci tarafında çalıştırıldığı için, botların tüm sayfa içeriğini görmesi ek işlemler gerektirebilir. Bu nedenle, JavaScript sitelerinin arama motorları tarafından doğru şekilde taranabilmesi için özel teknikler ve araçlar kullanmak gerekir.
JavaScript sitelerini etkin bir şekilde taramak için headless tarayıcılar, SEO analiz araçları ve Google’ın sunduğu araçlar gibi yöntemlerden yararlanılır. Puppeteer veya Playwright gibi headless tarayıcılar, JavaScript’i işleyerek tam olarak render edilmiş HTML elde etmeye yardımcı olurken, Screaming Frog gibi SEO araçları da JavaScript içeriğini analiz edebilir. Bunun yanı sıra, Google Search Console’un “URL Denetleme Aracı” ile Googlebot’un bir sayfayı nasıl gördüğü kontrol edilebilir. Eğer sayfa içeriği botlar tarafından tam olarak algılanamıyorsa, Server-Side Rendering (SSR) veya Dynamic Rendering gibi çözümler uygulanarak SEO performansı artırılabilir.
Bu yazıda, SEO eksiklerini toplu olarak tespit etmek amacıyla Screaming Frog ile web sitesi tarama sürecinden bahsedilecektir. JavaScript tabanlı web siteleri, Ahrefs ve Semrush gibi SEO araçları tarafından teknik olarak tam anlamıyla taranamaz. Ancak, Screaming Frog’un JavaScript rendering özelliği sayesinde detaylı bir şekilde analiz edilebilir ve olası hatalar tespit edilebilir.
Screaming Frog ile JavaScript Sitelerini Tarama Nasıl Yapılır?
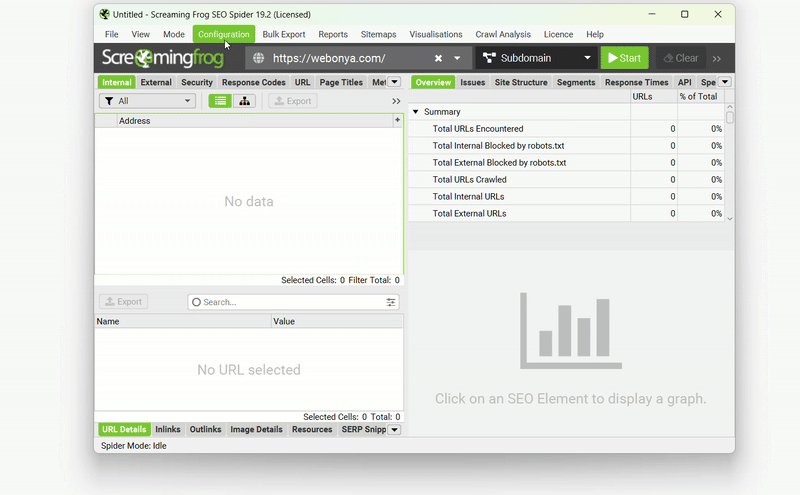
JavaScript ile oluşturulan web sitelerinin taranması için Screaming Frog SEO Spider yazılımında JavaScript Rendering özelliği etkinleştirilmelidir. Varsayılan ayarlarda Screaming Frog yalnızca HTML kaynak kodunu analiz eder ancak JavaScript tarafından oluşturulan dinamik içerikleri görmek için ek yapılandırmalar gereklidir.
JavaScript destekli tarama işlemi için aşağıdaki adımlar izlenmelidir:

JavaScript Rendering Ayarlarını Yapılandırma
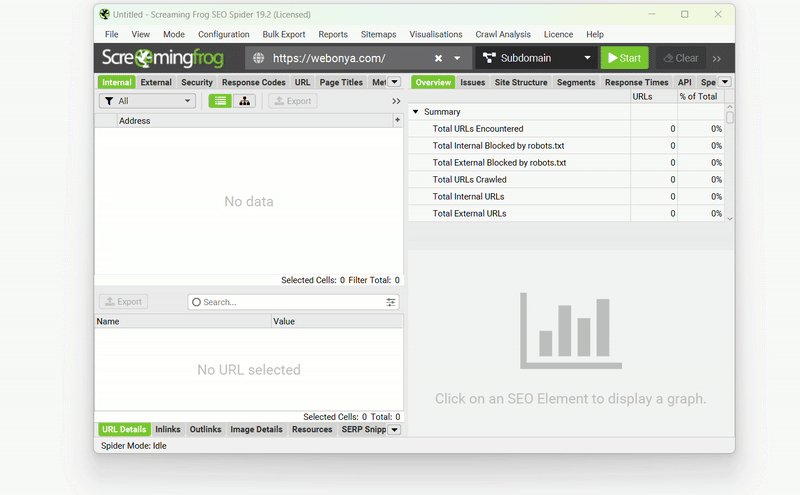
- Screaming Frog’u açtıktan sonra üst menüden “Configuration” > “Spider” sekmesine gidilir.
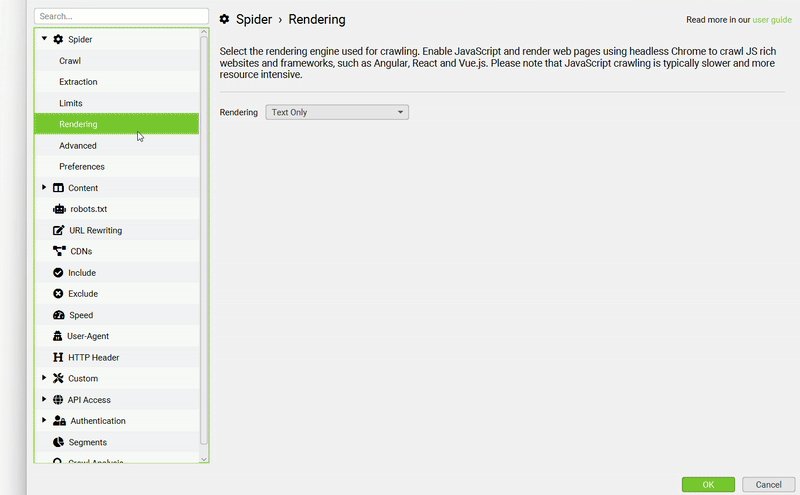
- Açılan pencerede “Rendering” sekmesine geçiş yapılır.
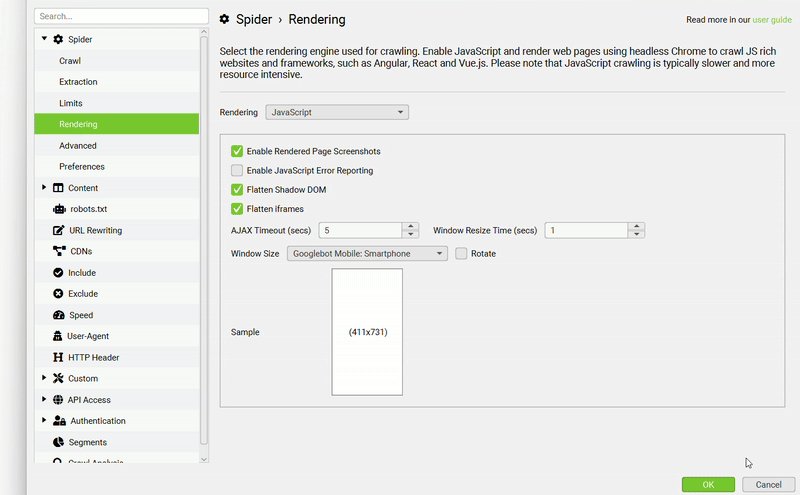
- Varsayılan ayar olan “HTML Only” seçeneği yerine, “JavaScript” seçeneği seçilir.
- Ardından tarama işlemi başlatılır.
Bu tür içerikler ilginizi çekiyor ise, Teknik SEO yazımız hoşunuza gidecektir. Keyifli okumalar dileriz.